小さなお子さんでも使えるプログラミング言語の「スクラッチジュニア(Scratch Jr)」
簡単にでも使い方が分からないと、『何これ?つまらない~』と子どものやる気がなくなってしまいます。
そこで、この記事ではスクラッチジュニアの使い方を簡単にご紹介&実際にぷろじぇくとを作ってみます!
▼ スクラッチジュニアの関連記事はこちら
もくじ
スクラッチジュニアの使い方【基本画面】
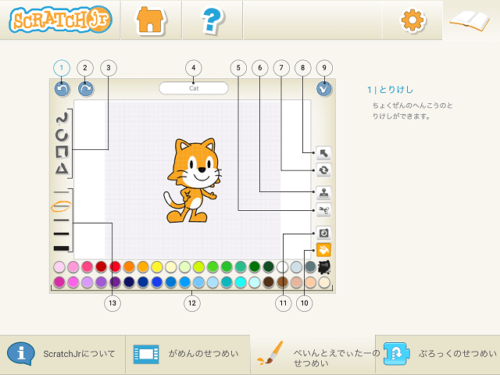
 右上の「本」マークをタップし、画面下部の「がめんせつめい」をタップしたところ
右上の「本」マークをタップし、画面下部の「がめんせつめい」をタップしたところスクラッチジュニアのメイン画面の説明です。上の説明画面は、スクラッチジュニアのアプリから表示できます。
右上の「本」マークをタップすると、画面下部に次の4メニューが表示されます。
- ScratchJrについて
- がめんのせつめい
- ぺいんとえでぃたーのせつめい
- ぶろっくのせつめい
そのうち、②の「がめんのせつめい」をタップすると画面の説明が表示され、各数字をタップすれば、詳細説明を見ることができます。(上の画像では、「1 ほぞんする」を選択中)
アプリで見ることができるので、詳細はここでは省きます。
ただ、タブレットがない等の理由で、アプリを使えない方もいらっしゃると思うので、メイン機能を簡単にご説明します!
ステージ (②)
作成したプロジェクトが実行される場所です。ブロックを組み合わせることで、キャラクターに動きをつけますが、その動きをここで確認できます。また、キャラクターの位置を動かしたい時には、ここで位置を動かします。
ブロックパレット (⑭)
プログラミングエリア(⑬)にブロックパレットからブロックを選んで、配置します。そのブロックの組み合わせが、プログラミングスクリプト(⑫)と呼ばれ、キャラクターの動きを決めます。
キャラクター一覧 (⑯)
動かしたいキャラクターの一覧です。+(プラス)ボタンから、キャラクターを追加することもできます。
みどりのはた (⑧)
みどりのはたをタップすることで、「みどりのはたですたーと」ブロックを始まりとした処理が始まります。上の図にも、緑の旗を始めとしたプログラミングスクリプトがありますね(⑬エリア左側)。
スクラッチジュニアのペイントエディター
 右上の「本」マークをタップし、
右上の「本」マークをタップし、画面下部の「ぺいんとえでぃたーのせつめい」をタップしたところ
スクラッチジュニアでは、キャラクターを自分で作成することができます。元から登録されているキャラクターを使って色を変えてもいいし、始めから自分で描いてもOK。自分で描いたキャラクターが動いたら、子どもはうれしいでしょうね!
ここでは、あまり深くは触れません。ペイントエディターについては別途記事にする予定です。(時間はかかるかもしれませんが^^;)
スクラッチジュニアで使うブロック
 右上の「本」マークをタップし、
右上の「本」マークをタップし、画面下部の「ぶろっくのせつめい」をタップしたところ
スクラッチジュニアでは、ブロックを並べることでプログラムを作っていきます。
ブロックには大きく次の6種類があり、特に①②⑥は覚えておきたい基本のブロックです。
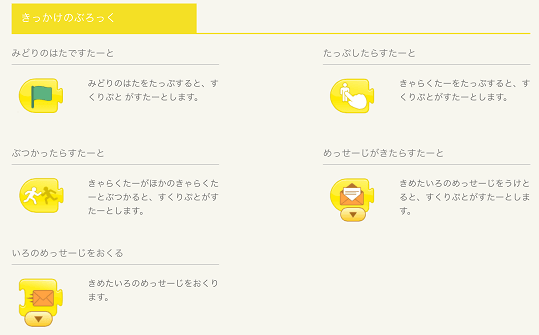
- きっかけのブロック
- うごきのブロック
- みためのブロック
- おとのブロック
- こんとろーる(せいぎょ)のブロック
- しゅうりょうブロック
ぷろじぇくとを作ってみよう! ★あいさつする★
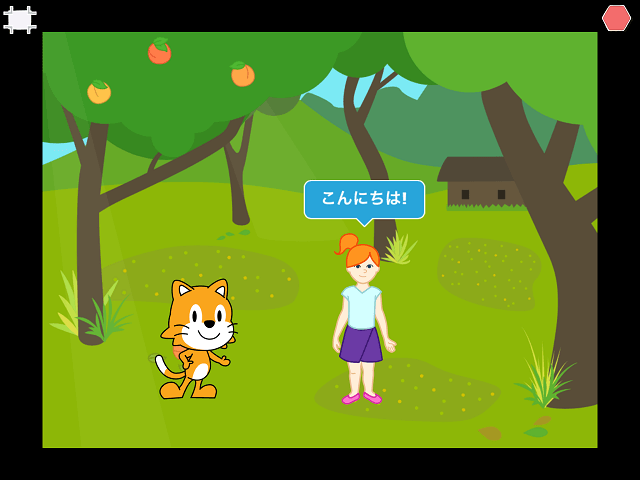
ネコと女の子のキャラクターを使って、あいさつするプロジェクトを作ってみます!
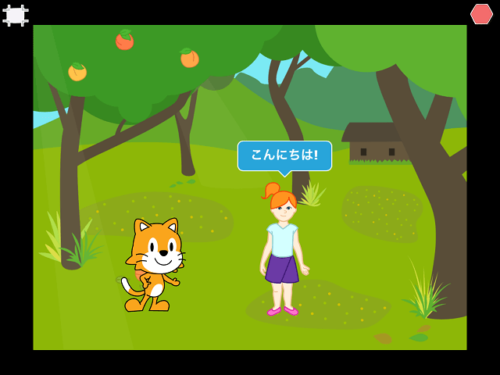
 女の子が「こんにちは!」とネコにあいさつします。
女の子が「こんにちは!」とネコにあいさつします。 すると、ネコがジャンプを2回します
すると、ネコがジャンプを2回します(分かりずらいですが。。。)
早速、やってみましょう!
※①~⑤と数字を振っていますが、②以降はこの順番でなくても大丈夫です。
(④⑤は、③のキャラクター配置後でないとできませんが)
①新しいぷろじぇくとを作る
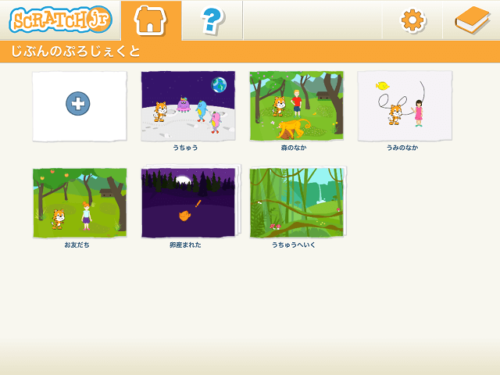
 じぶんのぷろじぇくと
じぶんのぷろじぇくとじぶんのぷろじぇくとから、+(プラス)をタップして、新しいぷろじぇくとを作ります。
②背景を変更する
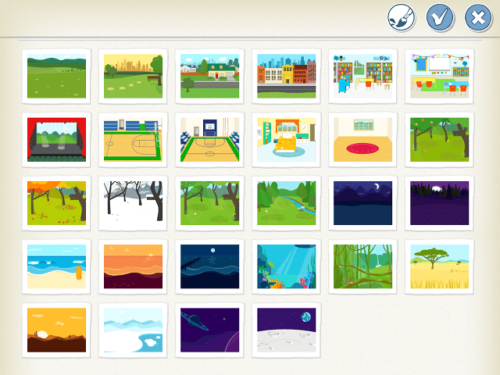
スクラッチジュニアの基本画面⑤から、背景を変更します。
 好きな背景を選択して、チェック(✔)ボタンをタップします
好きな背景を選択して、チェック(✔)ボタンをタップします背景は自由に描くこともできます(筆マークのボタンから)
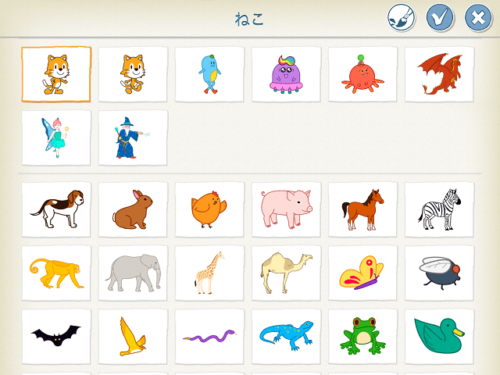
③キャラクターを選ぶ
スクラッチジュニアの基本画面⑯で、+(プラス)ボタンをタップして、キャラクターを追加します。
 操作方法は、背景選択と同じ。キャラクターも自由に描けます
操作方法は、背景選択と同じ。キャラクターも自由に描けます④キャラクターの場所を移動する
キャラクターを配置したら、画面上の好きな位置に移動しましょう!
操作方法はシンプル。移動したいキャラクターを押して、移動させるだけ。
キャラクターを削除したい時は、そのキャラクターを長押しして表示される「×」を押しましょう。
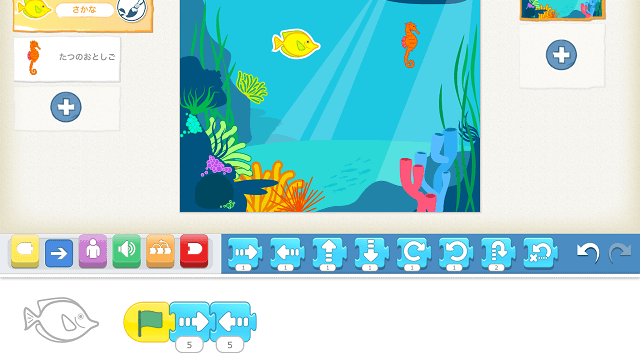
⑤キャラクターの動きを決める(ブロック配置)

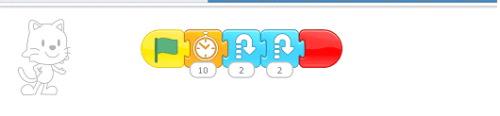
 さあ、メインのブロック配置です。
さあ、メインのブロック配置です。
今回は「緑の旗」を押してスタートさせたいので、始めは緑の旗ブロックを配置します。
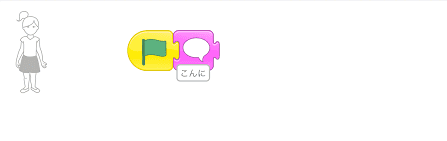
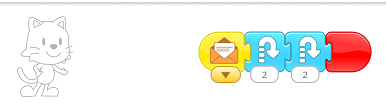
続いて、女の子にはメッセージブロックを配置。メッセージは吹き出し下の四角をタップして、編集します。
ネコには待つブロック(時計)とジャンプブロックを2個。待つブロックを入れたのは、女の子のメッセージが表示されている間、ジャンプしないように待たせるためです。
ネコに待つブロックを使わない方法もあります。
「女の子の会話が終わったら、ネコの処理を動かす」という方法です。

 女の子からメッセージを受け取って、処理(このネコの場合はジャンプ)を開始する
女の子からメッセージを受け取って、処理(このネコの場合はジャンプ)を開始するこのように、同じ動きでもやり方は色々。これがプログラミングの面白いところでもあり、難しいところでもあります!
キャラクターが動き始めるきっかけは、5つ。

今回の記事では「みどりのはたですたーと」「いろのめっせーじをおくる」「めっせーじがきたらすたーと」をご紹介しています。
始めは、「みどりのはたですたーと」や「たっぷしたらすたーと」が使いやすくておすすめです。
スクラッチジュニアを自由に楽しんでみよう!
始めは、好きなキャラクターを置いて、左右に動かしてみたりジャンプさせてみたりすることで慣れていくのもいいですね!
あとは背景やキャラクターを自由に描いて、それを動かすのも楽しそう^^
「こんな風に動かしたいけれど、どうしたら動かせるのかな?」と考えていくことも、楽しむことと同じく大切です。
子どもが悩んだときには、一緒に解決法を探してあげましょう!
▼スクラッチジュニア関連の書籍でもサンプルが紹介されていますよ!